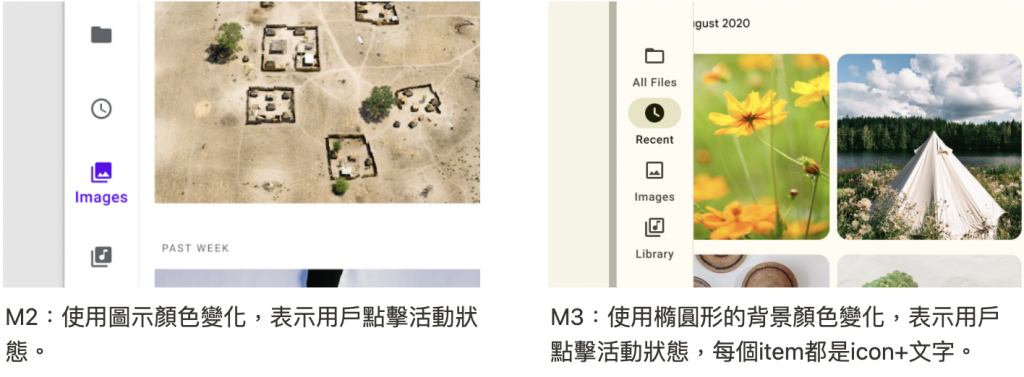
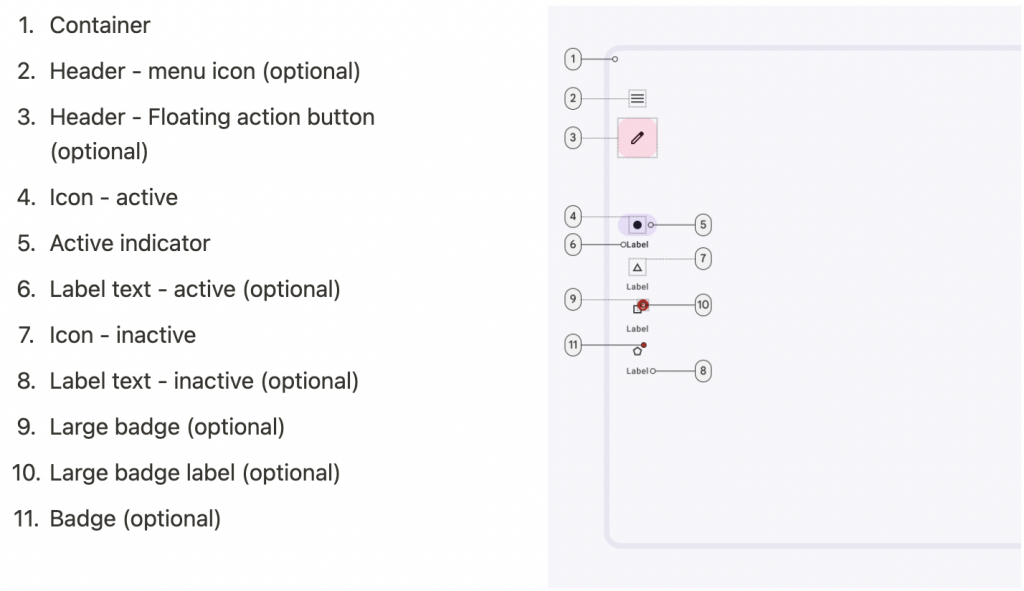
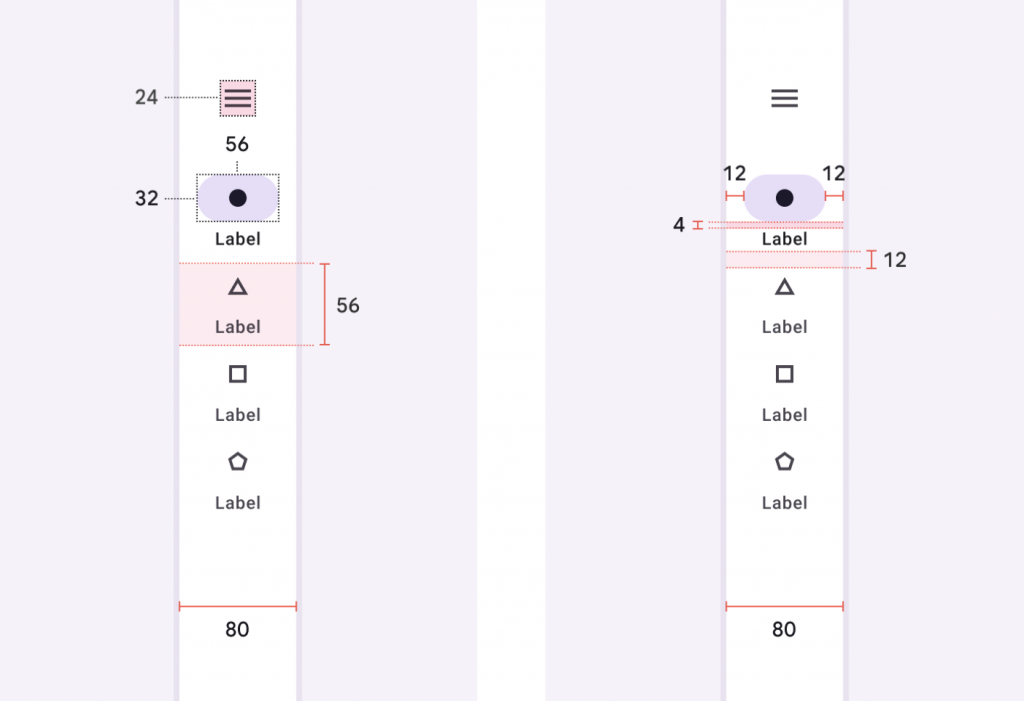
Navigation rail 元件會顯示在應用程式中每個螢幕的同一側,顯示3到7個item。
通常適用於平板的螢幕上,但也可以在手機裝置上使用,判斷螢幕寬度大小動態切換折疊或顯示。

API and source code:
app:menu="@menu/navigation_rail_menu"
app:headerLayout="@layout/navigation_rail_fab"
app:labelVisibilityMode="labeled"
<com.google.android.material.navigationrail.NavigationRailView
android:id="@+id/navigation_rail"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:menu="@menu/navigation_rail_menu"
app:headerLayout="@layout/navigation_rail_fab"
app:labelVisibilityMode="labeled"/>
item 透過新增Menu取得設定:navigation_rail_menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/alarms"
android:enabled="true"
android:icon="@drawable/ic_access_alarm"
android:title="Alarms"/>
<item
android:id="@+id/schedule"
android:enabled="true"
android:icon="@drawable/ic_punch_clock"
android:title="schedule"/>
<item
android:id="@+id/timers"
android:enabled="true"
android:icon="@drawable/ic_timer"
android:title="timers"/>
<item
android:id="@+id/stopwatch"
android:enabled="true"
android:icon="@drawable/ic_watch"
android:title="stopwatch"/>
</menu>
在header部分新增 FloatingActionButton設定:app:headerLayout="@layout/navigation_rail_fab"
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:srcCompat="@drawable/ic_add_24"/>
</androidx.constraintlayout.widget.ConstraintLayout>
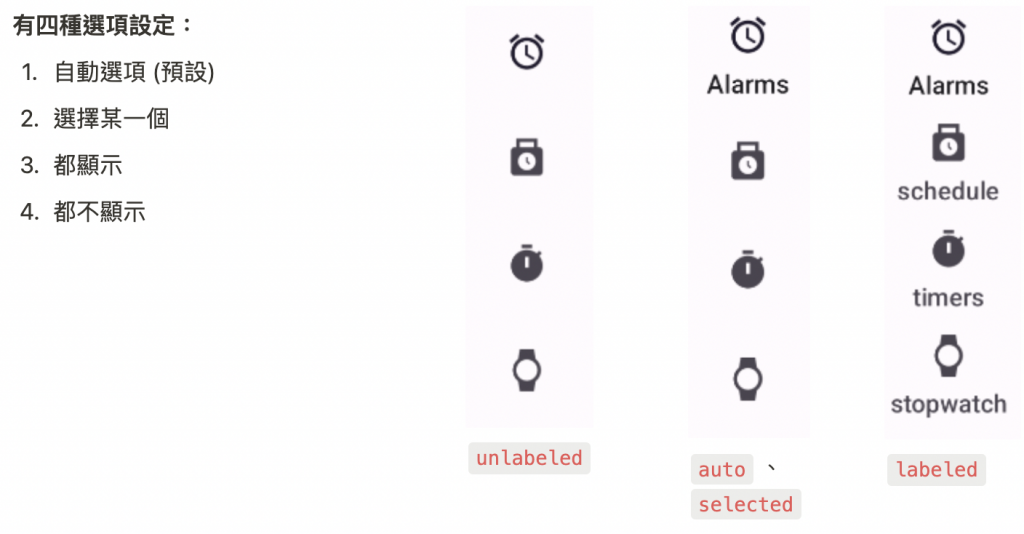
item 搭配文字顯示設定app:labelVisibilityMode="labeled"
app:labelVisibilityMode = auto
navigationRail.labelVisibilityMode = LABEL_VISIBILITY_AUTO
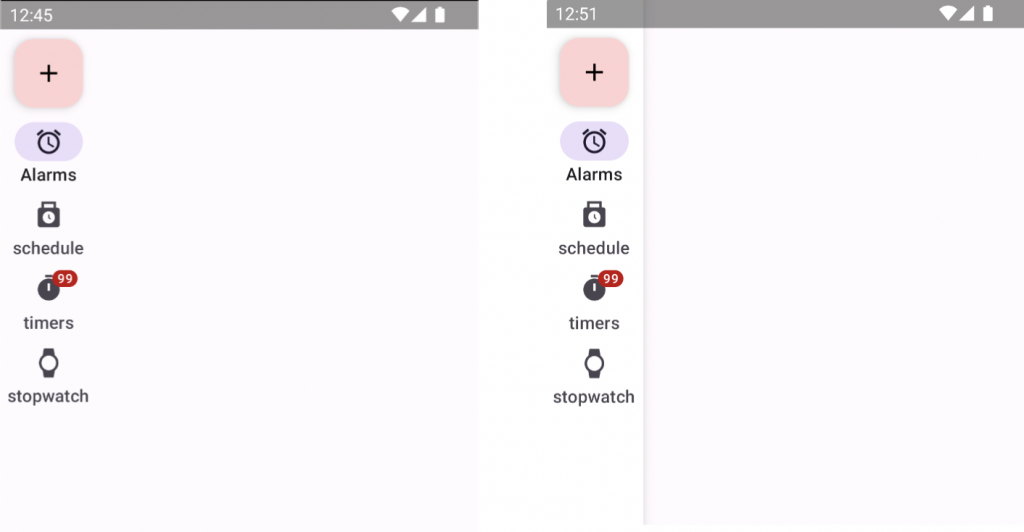
陰影做凸顯的顯示 app:elevation="10dp"
預設app:elevation=“0dp”
圖示右上角的小紅點圖標,可以傳達有關的動態資訊,如計數或狀態。
// 設定顯示小紅點圖標
var badge = navigationRail.getOrCreateBadge(menuItemId)
badge.isVisible = true
// 設定小紅點圖標上呈現數字
badge.number = 99
// 需動態隱藏或是清除數字的判斷
val badgeDrawable = navigationRail.getBadge(menuItemId)
if (badgeDrawable != null) {
badgeDrawable.isVisible = false
badgeDrawable.clearNumber()
}
// 移除小紅點圖標
navigationRail.removeBadge(menuItemId)
NavigationBarView的Listener,原本官方提供NavigationBarView.OnNavigationItemSelectedListener,來監聽item 點擊,但**官方已提出棄用。**改用NavigationBarView.OnItemSelectedListener,下方源碼:
public interface OnItemSelectedListener {
/**
* Called when an item in the navigation menu is selected.
*
* @param item The selected item
* @return true to display the item as the selected item and false if the item should not be
* selected. Consider setting non-selectable items as disabled preemptively to make them
* appear non-interactive.
*/
boolean onNavigationItemSelected(@NonNull MenuItem item);
}
實作NavigationBarView.OnItemSelectedListener
NavigationBarView.OnItemSelectedListener { item ->
when(item.itemId) {
R.id.alarms -> {
true
}
R.id.schedule -> {
true
}
R.id.timers -> {
true
}
R.id.stopwatch -> {
true
}
else -> false
}
}
public interface OnItemReselectedListener {
/**
* Called when the currently selected item in the navigation menu is selected again.
*
* @param item The selected item
*/
void onNavigationItemReselected(@NonNull MenuItem item);
}
實作navigationRail.setOnItemReselectedListener
binding.navigationRail.setOnItemReselectedListener { item ->
when(item.itemId) {
R.id.alarms -> {}
R.id.schedule -> {}
R.id.timers -> {}
R.id.stopwatch -> {}
}
}


感謝您看到這邊 ![]()
參考資料:Material Deaign Navigation rail
